|
|
Reply #22 w|nTer^GurL's post
huhu.. dh surf yg website kat atas tu.. tp x jmpa pun..  |
|
|
|
|
|
|
|
|
|
|
|
tecer nomboq mana ek???
kata arinie ada kelas..
tecer nomboq ponteng lor |
|
|
|
|
|
|
|
|
|
|
|
Reply #21 w|nTer^GurL's post
takpe kita nuntut ilmu ngan tecer nomboq aje lor |
|
|
|
|
|
|
|
|
|
|
|
Reply #25 aamoi's post
Err... lamalah nak buat tutorial tu... 

http://forum3.cari.com.my/viewth ... page=13#pid18994151
Level Beginner
Sila click sini untuk download Photoshop tutorial files yang digunakan untuk tutorial ini.
Tujuan tutorial ini adalah untuk membuat animated image ini:

Software yang akan digunakan adalah Adobe Photoshop CS2 dan ImageReady CS2
Tip:
(Tip 1): Untuk membuat new layer, click icon NEW LAYER di LAYERS PALLETTE (PS & IR).
(Tip 2): Untuk COPY LAYER, click dan drag layer yang ingin diCOPY ke icon NEW LAYER (PS & IR).
(Tip 3): Untuk menukar nama layer, right-click layer tersebut dan pilih LAYER PROPERTIES. Tukar nama layer itu di dalam textbox NAME (PS & IR).
(Tip 4): Untuk membuat new animation frame, click icon NEW FRAME di ANIMATION PALLETTE (IR).


Dalam tutorial ini, ada 3 langkah2 utama yang perlu dilakukan:
1. Membuat individual tiles (dengan huruf-huruf masing-masing) - Photoshop
2. Membuat image dengan menggunakan tiles tersebut untuk setiap 'frame' animated GIF - Photoshop
3. Membuat animasi tersebut - ImageReady
Langkah 1 - Membuat individual tiles (PHOTOSHOP)
1. Buka NEW FILE (CTRL+N). Dimensi image tersebut adalah:
WIDTH: 13 pixels
HEIGHT: 22 pixels
2. Lukis image tile yang dikehendaki. Dalam tutorial ini, saya memilih warna biru (yang jelas berlainan dari warna-warna pink) sebagai warna background supaya senang memilih warna tersebut untuk dibuat warna transparent pada animasi tersebut.
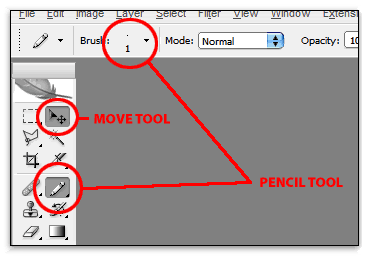
3. Setiap huruf juga dilukis menggunakan PENCIL TOOL and semuanya diletakkan di layer masing-masing (See Tip 1).

4. Savekan file tersebut sebagai TILES.PSD
5. Drag window TILES.PSD itu ke tepi.
Langkah 2 - Membuat image untuk frame animasi (PHOTOSHOP)
1. Buka new file (CTRL+N). Namakan seperti berikut:
NAME: FRAMES
WIDTH: Setiap tile adalah 13 pixel lebar dan 4 tiles (huruf a - d) akan digunakan: 13 x 4 = 52 pixels
HEIGHT: setiap tile adalah 22 pixels. Kita ingin membuat dia gerak 5 pixels ke bawah: 22 + 5 = 27 pixels
BACKGROUND: warna yang sama dengan warna background yang di pilih di Langkah 1.
2. Kembali ke image TILES.PSD - click saja di titlebarnya (yang dibuat di Langkah 1).
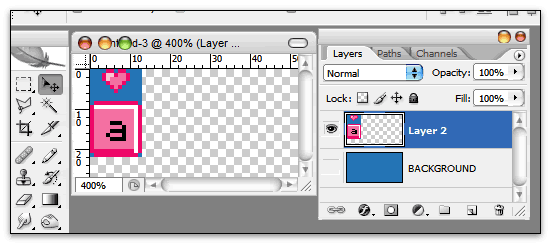
3. COPY tile huruf 'a'. Caranya: SELECT ALL (CTRL+A). Di LAYERS PALLETTE, pastikan icon 'mata' kelihatan HANYA pada layer 'tile' dan 'a' sahaja. Click atas huruf 'a' tersebut untuk meng'hilight'nya dan COPY ALL (CTRL+SHIFT+C).
4. Kembali ke window FRAMES, buat NEW LAYER dan namakannya LAYER 2 dan PASTE (CTRL+V) tile huruf 'a'. Gunakan MOVE TOOL untuk gerakkannya ke tempat yang sesuai.

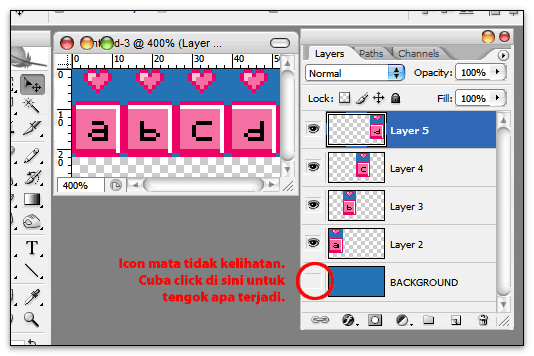
5. Ulangi steps 2-4 untuk setiap huruf seterusnya sehingga jadi begini:

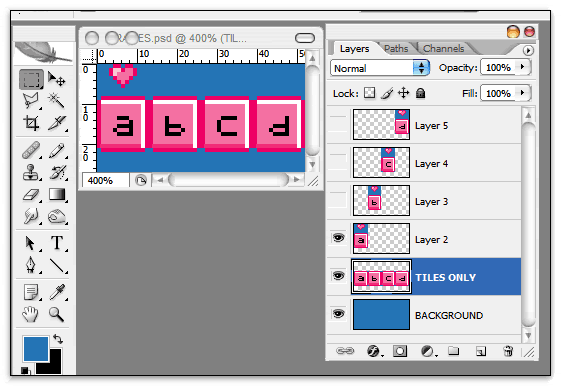
6. Sekarang buat image tiles sahaja (tanpa ada image 'heart' tu). Dengan semua icon mata tertunjuk, guna RECTANGULAR SELECTION TOOL dan SELECT hanya tiles. Kemudian COPY ALL (CTRL+SHIFT+C).
7. Click layer BACKGROUND dan PASTE (CTRL+V). Namakan layer baru itu TILES ONLY.

8. SAVEkan image tersebut dengan nama FRAMES.PSD.
9. SELECT ALL (CTRL+A), biar icon mata kelihatan pada layers BACKGROUND, TILES ONLY dan LAYER 2 sahaja. COPY ALL (CTRL+SHIFT+C).
Langkah 3 - Membuat animasi (IMAGEREADY)
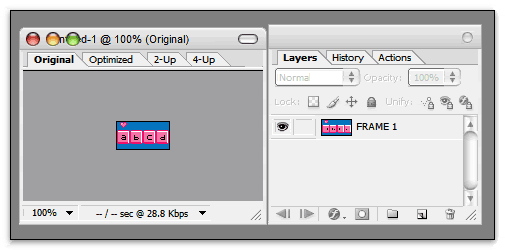
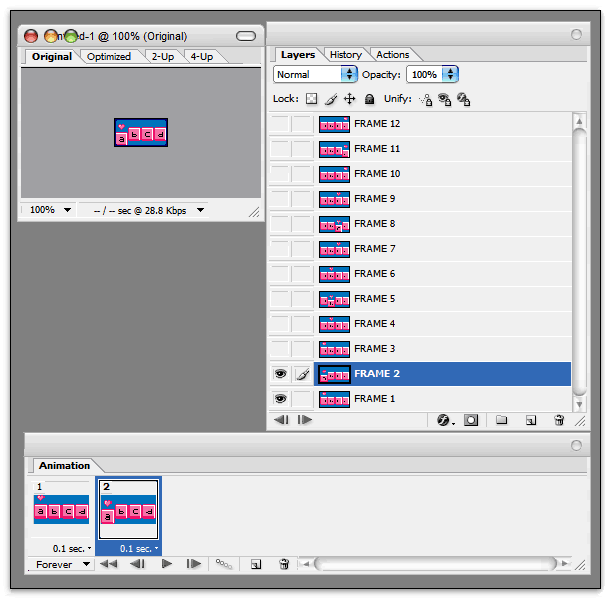
1. Buka Adobe ImageReady
2. Buka NEW FILE. Dimensinya akan secara automatic mengikut dimensi image yang baru lepas diCOPY di Photoshop tadi (52 x 27 pixels).
3. PASTEkan image yang diCOPY tadi (CTRL+V). [ Tile A, B, C, D di posisi biasa ]
4. Di LAYERS PALLETTE, tukarkan nama layer baru itu ke FRAME 1.

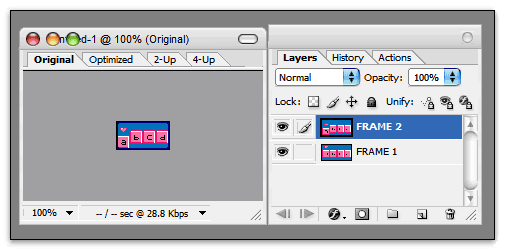
5. Kembali ke image FRAMES.PSD di Photoshop, Click untuk highlight LAYER 2, pilih MOVE TOOL dan guna key ARROW DOWN (di keyboard anda) dan gerakkan LAYER 2 5 pixels ke bawah.

6. SELECT ALL dan COPY ALL (SEMUA layers kelihatan - ada icon mata).
7. Kembali semula ke ImageReady dan terus PASTE. Dengan automatic image yang baru diCOPY akan diletakkan di layer atas layer FRAME 1. Namakan frame baru itu FRAME 2. [ Tile A posisi bawah, B, C, D posisi biasa ]

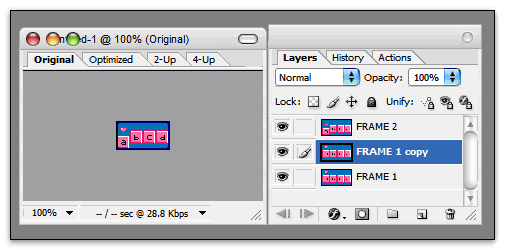
8. Click layer FRAME 1 dan Drag ke NEW LAYER icon. Dengan automatic, layer tersebut akan dinamakan FRAME 1 COPY.

9. Click layer tersebut dan Drag ke atas layer FRAME 2. Namakan layer itu FRAME 3. [ Tile A naik semula ke posisi biasa, B, C, D posisi biasa ]

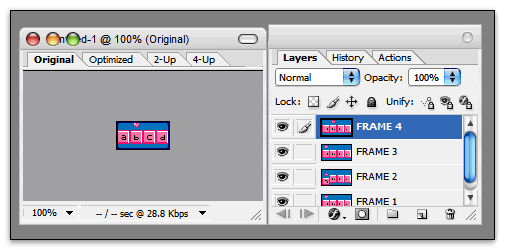
10. Repeat steps atas untuk huruf seterusnya (posisi biasa dan bawah) dan namakan setiap layer itu mengikut angka seterusnya (4-12). Pada penghujungnya sepatutnya ada 12 frames (layers).

11. Click semua icon mata untuk menghilangkannya untuk setiap layer kecuali layer FRAME 1.
12. Tengok ANIMATION PALLETTE. Buat masa ini, hanya ada satu frame sahaja (layer FRAME 1). Click icon FRAME TIMING OPTIONS dan pilih masa frame tersebut akan ditunjuk - untuk tutorial ini 0.1 sec telah dipilih.

13. Click icon CREATE NEW FRAME. Buat masa ni, imagenya adalah layer FRAME 1. Kembali ke LAYERS PALLETTE dan click icon mata layer FRAME 2. Kembali ke ANIMATION PALLETTE dan kita boleh melihat bahawa animation kita dah ada 2 frames yang menunjukkan FRAME 1 dan FRAME 2. Cuba tekan icon PLAY untuk melihat animasi tersebut. Tekan icon STOP untuk berhentikan animasi tersebut. Click semula ke atas frame kedua untuk highlight.

14. Repeat step 13 sehingga siap.

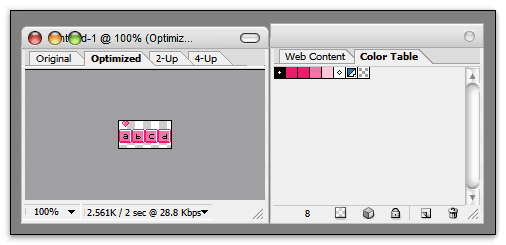
15. Sekarang kita akan buatkan warna biru itu tidak kelihatan. Sekiranya belum berbuat demikian, click tab OPTIMIZED. Lihat di COLOR TABLE PALLETTE.
16. Click atas petak berwarna biru dan kemudian click di atas icon TRANSPARENT.

17. Gambar bawah ni menunjukkan keadaan selepas click icon TRANSPARENT TU - background warna biru telah hilang.

18. Setelah puas, di main menu, FILE > SAVE OPTIMISED AS dan letaklah nama yang sesuai. Secara automatic, ImageReady akan SAVEkan file tersebut sebagai sebuah animated gif.

Selamat mencuba!
Nanti kalau aku ada masa, aku akan buat tutorial ni in PDF.
Enjoy!
[ Last edited by trunks at 10-11-2007 02:13 PM ] |
|
|
|
|
|
|
|
|
|
|
|
Reply #26 0001's post
huhu... payah nyaaa... tak paham pun ye gak  |
|
|
|
|
|
|
|
|
|
|
|
Reply #27 athieyra's post
win tengah struggle ni...  |
|
|
|
|
|
|
|
|
|
|
|
Reply #29 w|nTer^GurL's post
Sebenarnya tutorial tu ikut jalan panjang and kinda susah sket... tapi penting sebab tutorial tu dapat bagi penggunanya banyak understanding tentang frames animation. Once sesiapa beginner dapat faham cara2 animation tu, senang nak buat lain2 jenis animation menggunakan animated GIF tu.
Hopefully korang dapat buat good animation lepas ni.  |
|
|
|
|
|
|
|
|
|
|
|
Reply #30 0001's post
neway tq... rini tak dpt try lg.. pasai sakit kepala yg amat.. malas nak pk lg..
insyaAllah esok2.. i'll try..
thanks ek.. |
|
|
|
|
|
|
|
|
|
|
|
Reply #31 athieyra's post
No prob. Good luck and semoga berjaya.  |
|
|
|
|
|
|
|
|
|
|
|
Reply #32 0001's post
ish struggle tul win..
ye la dah la takde basic dalam photoshop...langsung!!!!
tapi win nak cube gak..
sori one..byk kali susah kan lak 
ngan soklan2 merapu.. |
|
|
|
|
|
|
|
|
|
|
|
Reply #33 w|nTer^GurL's post
|
No Prob... lagipun soklan tak merapu tu... hehe. |
|
|
|
|
|
|
|
|
|
|
|
Reply #35 aamoi's post
Check PM.  |
|
|
|
|
|
|
|
|
|
|
|
Reply #37 w|nTer^GurL's post
malaysia boleh adik winter..
jangan asal boleh sudahlah..
ehehehehe 
yurp aku rasa tutorial abg nombor tu kena ubah kepada intermediate level
kalau buat guna ulead gif animator pon lebih kurang ajer stepnya |
|
|
|
|
|
|
|
|
|
| |
|