Blogs
How to Re-evaluate Your Frontend Architecture? A different Approach to Frontend
||
Developers and IT professionals find architectural decisions individually by their sound technicality. To know about the frontend architecture and front end development services, one can see metrics on consistency, performance, and availability.
Frontend architecture is a collection of processes and tools that strive to improve frontend code quality while creating more efficient work. For a sustainable workflow, a frontend architecture will help you enhance the coding components.
But, the most technically ideal solution isn't always the one that creates the most value for your organization. This most crucial implementation needs careful consideration to avoid mistakes while deciding technical architectures needs cautious consideration.
Frontend Introduction with ExampleA Front-end developer's audience is the website user, a Front-end Architect's audience is the developer. Considering BuzzFeed's first version 13 years ago, the frontend engineering landscape has moved toward more grand JavaScript frameworks. Some of the frameworks are Angular, Backbone, and, React at present.
JavaScript frameworks concentrate on the components to maintain the building block of user interfaces and unlock new developer experience capabilities.
-> Front-end architecture best practices will remarkably help developers create an opportunity for performance and resilience challenges.
Performance engineers often debate whether these challenges are worth the effort in exchange for a better developer experience. Here the front-end architecture patterns are much in help.
When Airbnb introduced two new features, Experiences and Places, they thought to redesign its frontend architecture.
They aim to develop a free-flowing navigational web experience that would allow users to seamlessly move between pages on the web apps. Finally, the Airbnb team was ready to handle client-side routing, stack reconfiguration, code splitting, and lazy loading after implementation.
Many other organizations are struggling with designing a front-end that helps millions of users with a seamless experience?
Here, an organization have to rethink their frontend architecture to understand the components and edit functionality and design for flawless user interaction.
Visit our portfolio page to get some excellent ideas about front end web apps.
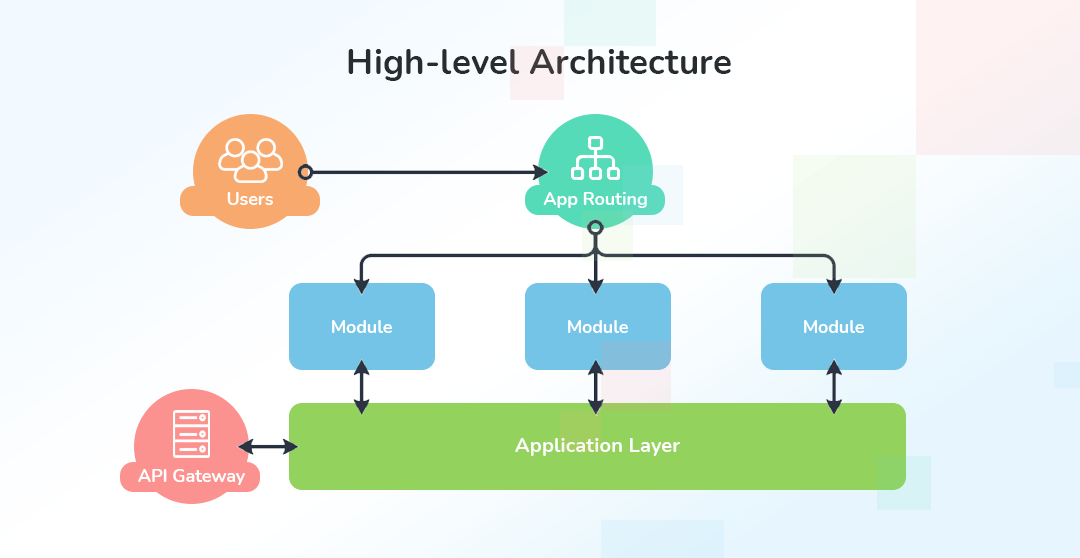
High-level Architecture

The goal of High-level architecture HLA is to facilitate interoperability and reuse. The critical properties of HLA are the capacity to connect simulations running on different computers into one Federation locally or widely shared, sovereign of their operating system, and implementation language.
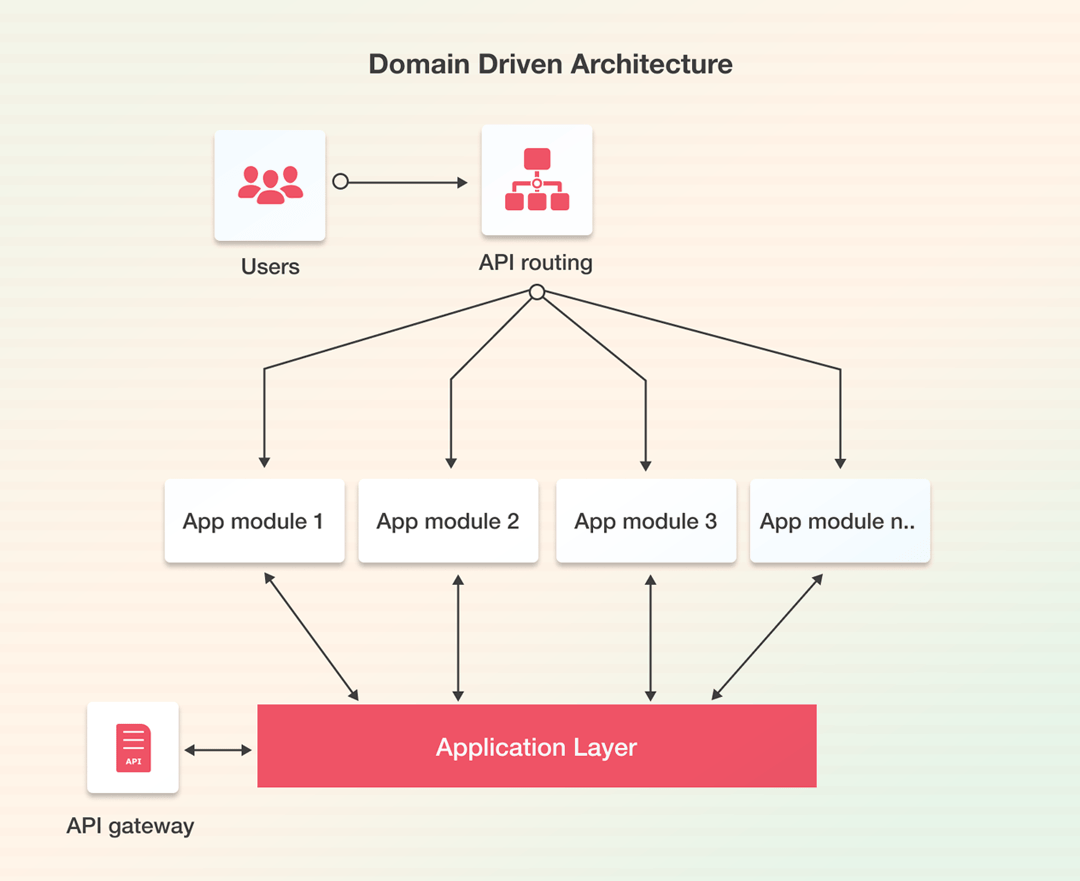
As compared to frontend, in back-end development, developers follow many architectural patterns for effective functionality. Here, two major ideas are used to add value to the frontend development are domain-driven development (DDD) and separation of concerns (SoC). These two concepts add great value to front-end development.
In DDD, developers use groups of similar features and decouple them from other groups such as modules. When referring to SoC, professionals' separate logic, views, and data models using the MVC or MVVM design pattern.
Most businesses demand modern front-end applications to do more of the heavy lifting for the performance of the components. Bugs are becoming more frequent once you start working on the front-end implementing the complex features.
This is because users communicate with the front-end, and all we require is maintainable and scalable architecture.
Let’s see How to re-evaluate your frontend architecture?Here I am answering How to Start Designing Front-end Architectures. The following methods consist of front-end architecture for design systems to re-evaluate your front-end architecture.
Evaluate your web application:One of the challenges engineers faces while evaluating a front-end application is looking beyond implementation and thinking about design and architecture.
It consists of two skills:
- Creating or considering goals and design issues,
- Creating design approaches, or developing a solution.
So, before you perform this ‘next major step,’ it is important that you check and manage the following four crucial parameters:
- Maintainability:
Are you facing server problems?
Is the client using different template syntaxes?
Do you want integrity and development clarity to improve the experience?
- Performance:
If you are looking to enhance the performance from the base, evaluating performance is the key.
Do you wish to update your initial rendering performance?
Are you have code-splitting capabilities to heighten your Lighthouse scores?
- Testing:
Do you want to build testing methods for your architecture?
Are you looking for a front-end testing strategy?
- Accessibility:
Is your code available and is easily accessible to users for age verification? Frontend Architecture for design systems will help you boost web design, and especially experienced website design company will help you with better design and a high-end experience.
Tips to improve Frontend Architecture- Collect data from the actual world
To improve your data and overall front-end, it is ideal for researching and matching real-world data with examples. You can start considering the associated hazards, technical details, and performance statistics and make sure you include all bases in terms of design performance and its validation.
Frontend Architecture for design systems also allows you to build suitable thresholds. You can hire front end developers to evaluate your website with detailed evaluation and checking overall performance.
- Be tech-agnostic while assessing your options.
By creating a front-end architecture diagram help you get a clear idea of tech-agnostic. The next step is to be technically sound and check new client-side architectural concepts to access all the options. You can start picking the best light with React, Angular, Vue, and Svelte by evaluating other options.
Designing a prototype is the right way to get the web in each framework to discover the one best that fits your business requirements.
- Consider stakeholders, product representatives, and managers.
Before you start coding and evaluating a line of code, it’s essential to think about your product from more than one perspective. It will give the right set of ideas and abstractions for the product.
Communicating with all stakeholders and product representations is the right move. It is important to know about concerning end-user issues and product development life cycles before re-architecting. So, get a futuristic view of the frontend makeover, and here is the time to share and solve any potential blocks.
Once you evaluate that, refresh the frontend and get ready for the frontend architectural redesign best practices.
- Enhance the design of your frontend architecture?

Micro frontend design will enable you to split your application into minor apps and speed up the development. It will overall increase the scalability of several teams working on different parts of the system. A simpler and huge program may be explained using domain-driven design and a micro frontend.
It will benefit you with lower development effort as micro frontend changes do not affect the overall program execution.
- Decrease frontend build time by continuous integration.
Building large systems are pretty simple and take less than handling many releases and upgrades within a single organization is difficult. It helps you assist with consistency over the application and its significant modules in microservices and component-based architectures.
Besides, a website development company can help you implement a continuous delivery process that allows teams to deploy high-quality codebases more often.
- Make CI/CD work for you.
To manage overall parallelism and speed upbuilds, NPM and parallel web packs are used. Some also use industry-standard architecture to speed up application launches.
You need to set a different development environment to control and perform elements for the build and run stages of your project.
Here, you may block module loading by defining the right file directories. Using the Design Language System, you can build a contract between engineering and product teams.
- Code refactoring.
Code refactoring is something that Refactors your inflexible and complex code to overcome technical debt. In short project deadlines, it is often observed that code refactoring causes this degree of complexity.
So, making the code neat and structured from the initial stage reduces repetitions and assists in easy modifications.
Front-end architecture example:
LinkedIn observed an improvement of 40% in their site speed after reevaluating its frontend f3 and speed. LinkedIn also thoroughly go through the components to increase the speed of web client before sharing two types of front-end changes: framework-level and application level.
On the other hand, it made some important moves in the CSS layer for restructuring the CSS and decreasing the prolixity for app styling.
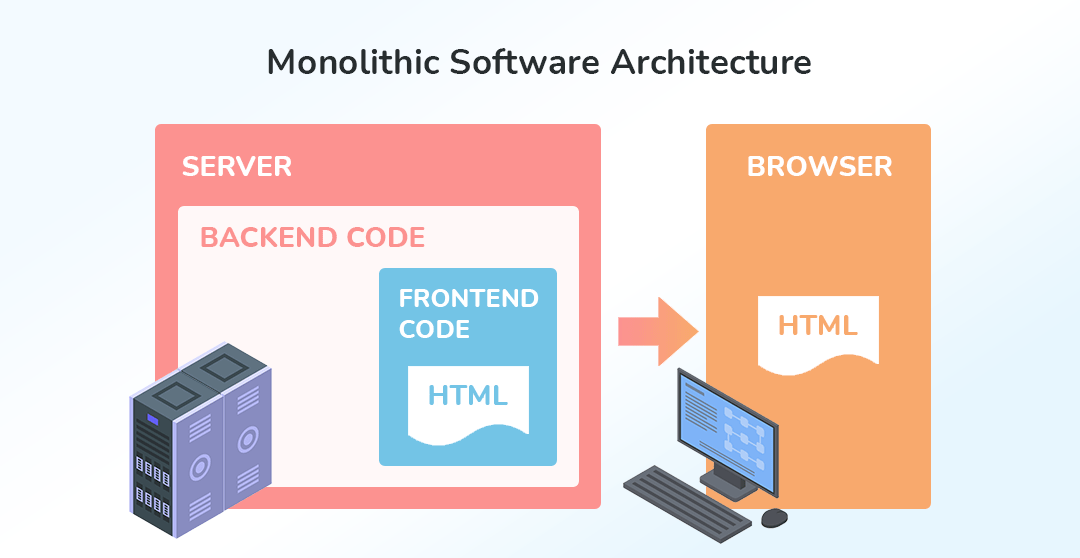
Understanding Monolithic Software Architecture
The standard approach to evaluate the frontend application is where applications do multiple things with the same codebases' functionality.
Here, a single software app is responsible for both the backend logic and the rendering of the website’s front-end.
That is, the whole application is one robust codebase that does everything. It includes connecting to databases, functionalities till outputting simple text. With the Monolithic Software Architecture set-up, the frontend lives only as an idea that shares the same space with the backend. It is often known as a monolith's website.
ConclusionAs we see above, an excellent architecture design is a good structure of any frontend architecture. While Redesigning front-end architecture for better maintainability, code reusability, and standard principles will speed up adding functionalities in applications later.
With that, you will see the number of active users increases because it could adequately use the system, as in Pinterest’s case. Besides, it held large growth in business thought its productivity after creating a PWA app.
The One Technologies is a front end development company that will support you evaluate the front-end architecture requirements and getting top-notch architects to combine an aesthetic sense to your product design.
Contact us for a detailed analysis of your existing web and to best possible solutions from a website development company.